【JavaScript】Three.jsを使ってみました

こりゃハマる
はじめに
奥行きのあるwebサイト作りたいなぁと思いながら勉強してたんですけど、見つけてしまいました。Three.jsを。
Three.jsとは
ブラウザ上で3D表現をするための「WebGL」というものがあります。その「WebGL」を手軽に扱えるようにしてくれるのがJavaScriptのライブラリであるThree.jsです。
早速使ってみる
すぐに近くの本屋に行ってですね、Three.jsの本を探したんですけどね、なかったんでね、「1日外出録ハンチョウ」の10巻を買いました。おもしろかったです。
結局Amazonで買いました。とりあえずサンプルコードをほぼ丸写し。そしてできたのがコレ。

デモサイトはこちら(スマホだと画面からはみ出しちゃうかもしれません)
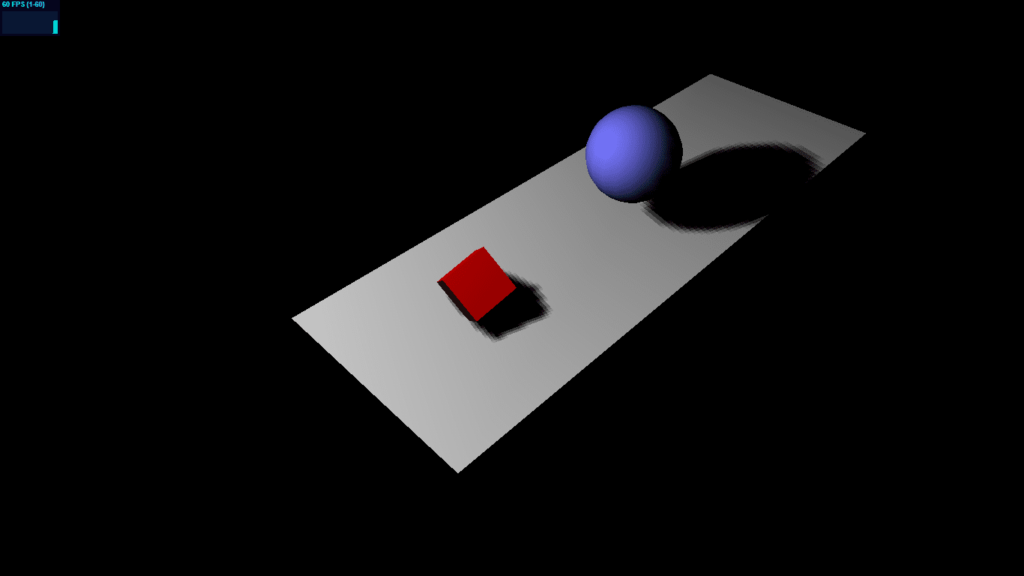
…す、すごい。光が当たって影までついちゃってる。でもコードは意外とシンプル。それにもビックリ。JavaScriptでやってることを簡単に書くと
- sceneオブジェクトを作る(3D空間全体のこと?)
- cameraオブジェクトを作る(カメラ)
- rendererオブジェクトを作る(描画してくれるヤツ)
- PlaneGeometryとMeshLambertMaterialを使ってMeshオブジェクトを作る(地面)
- BoxGeometryとMeshLambertMaterialを使ってMeshオブジェクトを作る(立方体)
- SphereGeometryとMeshLambertMaterialを使ってMeshオブジェクトを作る(球体)
- SpotLightオブジェクトを作る(光源)
- 地面と立方体と球体と光源をsceneの中に入れる
- cameraの位置を設定
- sceneとcameraをrendererに渡して描画してもらう
こんな感じでしょうか。違ってたらスイマセン。これだけだと静止画なので、アニメーションさせるためにはrequestAnimationFrame関数を使って描画処理を繰り返す必要があります。
ボールの移動
全体の流れはなんとなく分かりました。でもボールの移動処理のところで悩みました。
step += 0.04;
sphere.position.x = 20 + (10 * (Math.cos(step)));
sphere.position.y = 2 + (10 * Math.abs(Math.sin(step)));三角関数使ってるんですねぇ。"step"が0から0.04ずつ増えていって、その値をcos()とsin()に渡しています。なんでわざわざ三角関数なんか使うのか分からなかったんですけど、関数電卓パチパチやってたら分かりました。水平方向の移動(position.x)を例に説明します。
cos(0)=1
cos(180)=-1
cos(360)=1
cos(540)=-1
“step"の値が増えていってもcos()の値は1と-1の間を行ったり来たりし続けるワケです。そのおかげでボールも同じ場所で行ったり来たりしています。しかもですね、cos()の値が1と-1に近づくほど値の増減が小さくなるんですね。
cos(0)=1.00
cos(20)=0.93
cos(40)=0.76
cos(60)=0.50
cos(80)=0.17
cos(100)=-0.17
cos(120)=-0.50
cos(140)=-0.76
cos(160)=-0.93
cos(180)=-1.00
これの何が良いかというとですね、「だんだんゆっくりになって止まる」「ゆっくり動きだしてどんどん速くなる」ができてしまうんですねぇぇぇぇ。コレ考えた人すごいですね。
あとがき
良いものを見つけました。正直なところThree.jsを使ってどんな事ができるのか、まだあまりよく分かっていませんが、これをwebサイトに組み込めたらすごくオシャレなものができそうですね。というワケでポートフォリオサイト作るのはまだ先になりそうです…。ありがとうございました。
おしゃれ度
★★★☆☆

ディスカッション
コメント一覧
まだ、コメントがありません