【Three.js】ベクトルとかについて調べました

で?なんなの?
作りたいもの
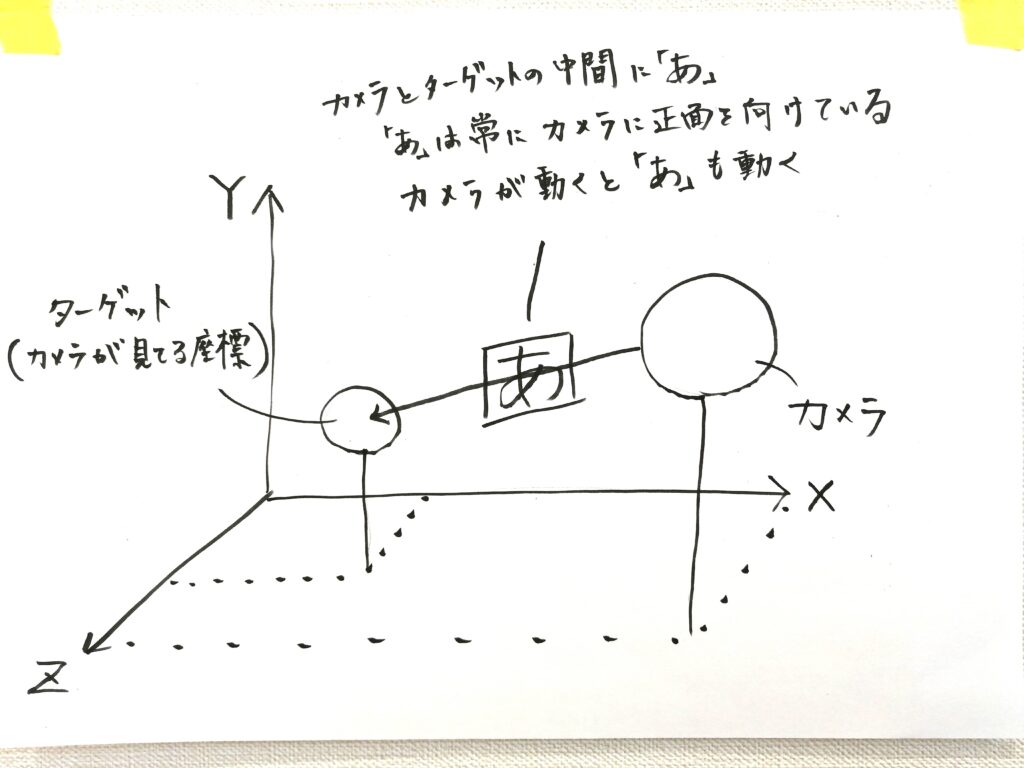
こういうのが作りたいです↓。

カメラとかカメラで映すものとか。色々なものを好きな位置に動かせるようにならないと、作りたいものも作れないなぁと思いました。そんなワケで練習がてら作ってみます。
はじめに
見やすくするために原点に白い玉を、ターゲットの位置に赤い玉を置きます↓。

原点から3方向に伸びているのが座標の軸です。赤がX、緑がY、青がZ。線が伸びている方向がプラス方向になります。
カメラヘルパー
カメラを含めた3D空間の物体の位置関係を見たいときはTHREE.CameraHelperが便利です。
// カメラ1
const camera = new THREE.PerspectiveCamera(fov, aspRatio, 50, 300);
camera.position.set(50, 50 ,200);
scene.add(camera);
// カメラ2
const camera2 = new THREE.PerspectiveCamera(fov, aspRatio, 1, 1000);
camera2.position.set(100, 150, 450);
camera2.lookAt(new THREE.Vector3(30, 30, 30));
// カメラヘルパー
const cameraHelper = new THREE.CameraHelper(camera);
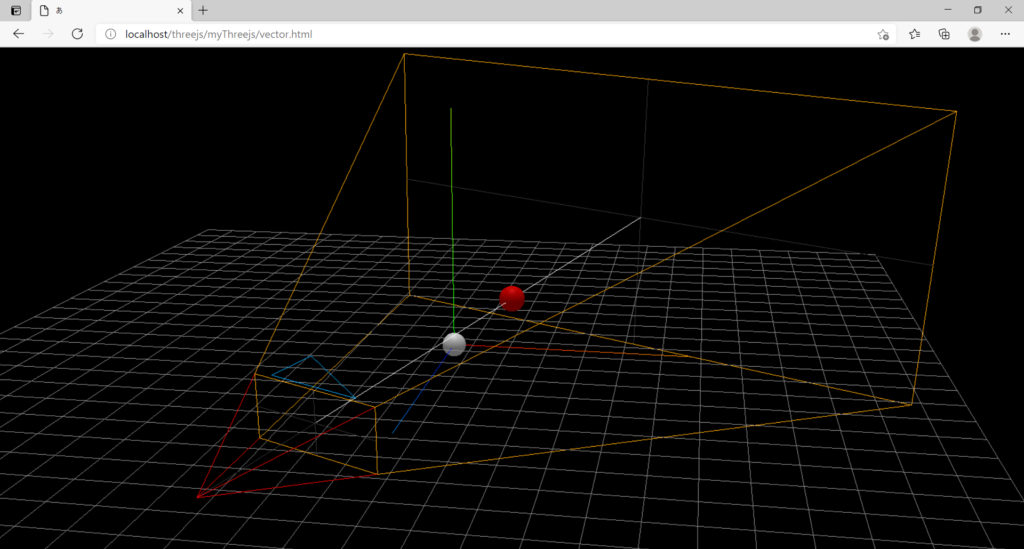
scene.add(cameraHelper);こういう絵になります↓。

この絵はカメラ2で映しているものです。
四角錐の頂点付近を切り取った錐台部分がカメラ1で見えている部分で、カメラ1は四角錐の頂点にいます。
これで、なにがどうなっているのか見やすくなりました。
そして、もう一つの大きな利点として「なんだかスゴイ事やってる感がでる」という事でしょうか。デキる男を演出したい時にとても役に立つアイテムと言えましょう。
とりあえず「あ」をターゲット(赤玉)の位置に置いてみる
panelObj.position.copy(targetSphere.position);panelObjが「あ」、targetSphereがターゲット(赤玉)です。
各オブジェクトのpositionはTHREE.Vector3クラスのインスタンスで、X座標、Y座標、Z座標を保持しています。Vector3クラスのcopy関数を使って、ターゲットの座標を「あ」の座標にコピーしています。動画↓。
まだ、カメラを動かしても「あ」はピクリとも動きません。
余談ですが、3D空間内においたモノは、デフォルトでZ軸のプラス方向を向くようになっているみたいです。
「あ」がカメラの方向を向くようにする
panelObj.lookAt(camera.position);
panelObj.rotation.copy(camera.rotation);ここが一番大変なのかなぁと思ってたんですけど、分かってしまえば意外とそうでもなかった。
わけの分からんベクトルの計算とかするのかなぁ。イヤだなぁ。とか思いながら調べてたらlookAt関数だけでできちゃった。これで「あ」はカメラの方を見続けます。
rotationはオブジェクトの向きというか、天地左右っていうんですかね。それの状態を保持しています。カメラのrotationを「あ」にコピーしてあげれば、カメラが逆さまになった時に「あ」も逆さまになってくれます。
あと一息ですね。
「あ」をカメラとターゲットの中間地点に置く
let vec = new THREE.Vector3();
vec.subVectors(camera.position, targetSphere.position);
let vec2 = vec.multiplyScalar(0.5);
vec.addVectors(targetSphere.position, vec2);
panelObj.position.copy(vec);ベクトルの計算です。簡単な足し算と引き算のはずなんですが、それでも理解するまで時間がかかりました。
「数学なんて将来なんの役にも立たないやい。ぺっ。」
そんなことを思っていたナカタ少年に会いに行きたい。難しいけど、ちょっとだけでも分かると面白いよ。っつってね。
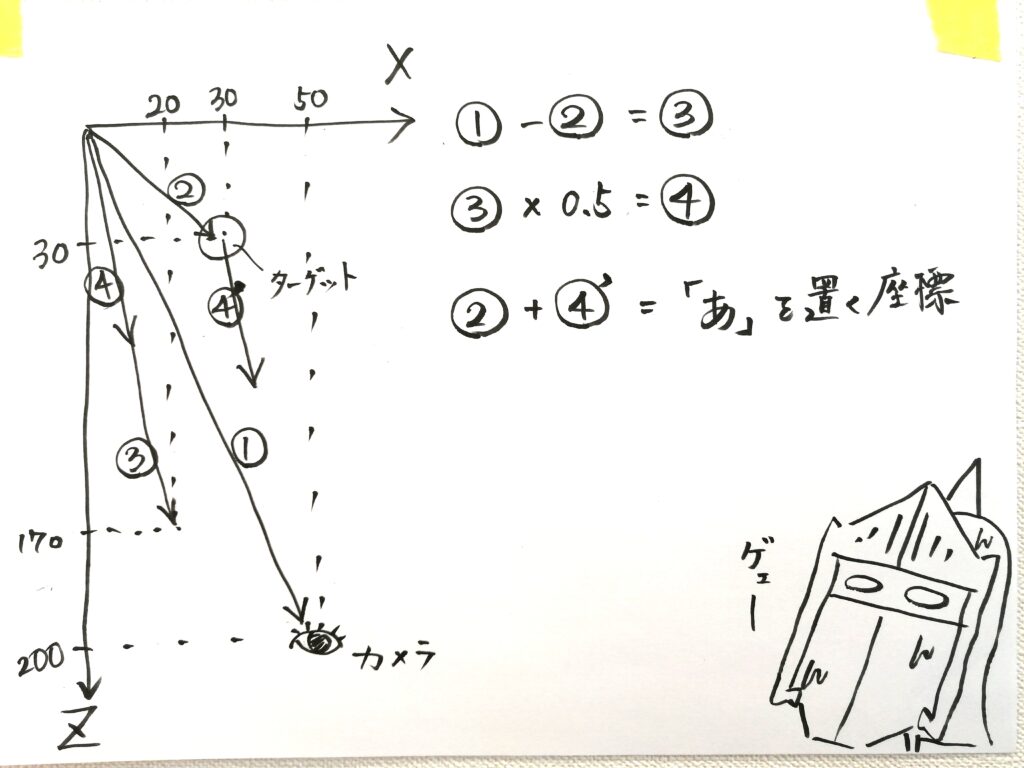
そんなこんなで何やってるかと言うとこうです↓。真上、つまりY軸のプラス方向から見下ろした図です。

そしてできたのがコレ↓。
デモサイトはこちら。
できてますね。カメラ1から見るとこうなります↓。
なんかブルブルしてますけど、まぁ良しとします。
あとがき
思いどおりのものができて大満足です。「これがなんなの?」って言われると答えようがありませんが、ベクトルとか座標について知ることができたので作ってよかったです。
「カメラヘルパー」など、作成の補助をしてくれるモノを初めて使いました。軸と地面もヘルパーを使って表示しているんですけど、これがあるとカメラがどっちを向いているかがすぐに分かるし、使い方もとても簡単なのでオススメです。
今回は以上です。ありがとうございました。
おしゃれ度
★★☆☆☆

ディスカッション
コメント一覧
まだ、コメントがありません