【Three.js】パネルを回転させて絵を変える

目、目が……。
はじめに
PL学園の応援席みたいな。人文字みたいな。そんなものを作りたいと思いました。
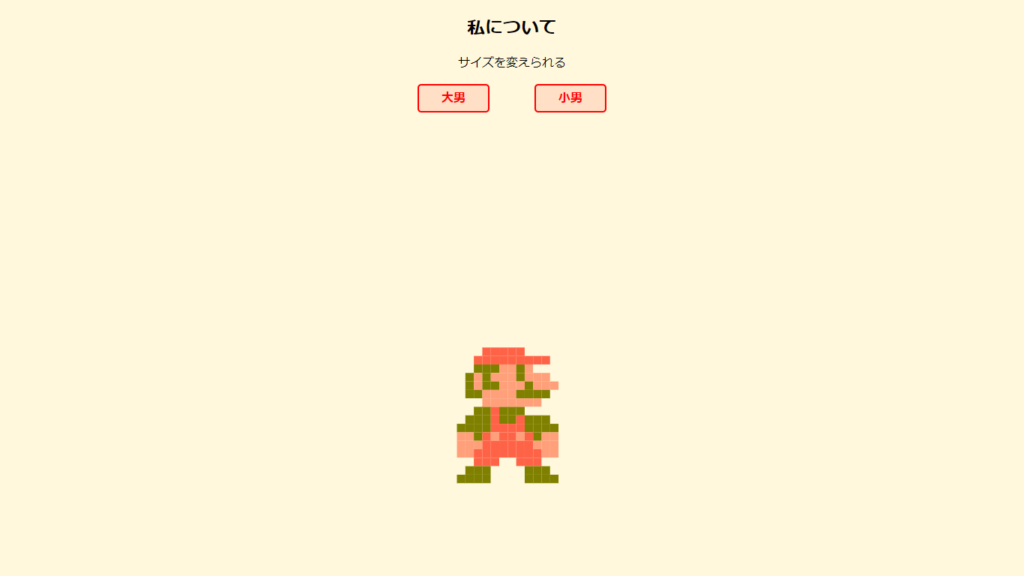
できた

デモサイトはこちら。
だ、だいじょうぶ?
パネルの作成
/***** パネル *****/
var bigPanels = [];
var smallPanels = [];
// 大男パネル
for (var i = 0; i < 512; i++) {
var panelElem = document.createElement('div');
panelElem.className = 'panel big';
// パネルの色を設定
if (bigData[i] == 1) {
panelElem.style.backgroundColor = 'cornsilk';
} else if (bigData[i] == 2) {
panelElem.style.backgroundColor = 'tomato';
} else if (bigData[i] == 3) {
panelElem.style.backgroundColor = 'olive';
} else if (bigData[i] == 4) {
panelElem.style.backgroundColor = 'lightsalmon';
}
var panelObj = new THREE.CSS3DObject(panelElem);
panelObj.position.x = -160 + (20 * (i % 16));
panelObj.position.y = 320 - (20 * Math.floor(i / 16));
// 180度ひっくり返す
panelObj.rotation.y = Math.PI;
scene.add(panelObj);
bigPanels.push(panelObj);
}
// 小男パネル
for (var i = 0; i < 512; i++) {
var panelElem = document.createElement('div');
panelElem.className = 'panel small';
// パネルの色を設定
if (smallData[i] == 1) {
panelElem.style.backgroundColor = 'cornsilk';
} else if (smallData[i] == 2) {
panelElem.style.backgroundColor = 'tomato';
} else if (smallData[i] == 3) {
panelElem.style.backgroundColor = 'olive';
} else if (smallData[i] == 4) {
panelElem.style.backgroundColor = 'lightsalmon';
}
var panelObj = new THREE.CSS3DObject(panelElem);
panelObj.position.x = -160 + (20 * (i % 16));
panelObj.position.y = 320 - (20 * Math.floor(i / 16));
scene.add(panelObj);
smallPanels.push(panelObj);
}1つのドットで2枚のパネルを使っています。2枚のうち1枚は180度回転させて、背中どうしをくっつけている感じ。表と裏で違う色にしているのでひっくり返せば絵が変わる。という仕組みです。
以前の記事で同じようなものを作っていたので、この辺りはわりとスンナリ。あの時はjQueryでムリヤリやっていたのでひどい完成度でしたが…。成長したものです…。はい。
パネルの色の設定もここで行っています。これはあとで説明します。
パネルをひっくり返す
// 大男になる関数
function changeBig() {
for (var i = 0; i < 512; i++) {
var delay = Math.random() * 1500;
var duration = 1500;
new TWEEN.Tween(bigPanels[i].rotation)
.to({x: 0, y: 0, z: 0},duration)
.easing(TWEEN.Easing.Exponential.InOut)
.delay(delay)
.start();
new TWEEN.Tween(smallPanels[i].rotation)
.to({x: 0, y: Math.PI, z: 0},duration)
.easing(TWEEN.Easing.Exponential.InOut)
.delay(delay)
.start();
}
}
// 小男になる関数
function changeSmall() {
for (var i = 0; i < 512; i++) {
var delay = Math.random() * 1500;
var duration = 1500;
new TWEEN.Tween(bigPanels[i].rotation)
.to({x: 0, y: Math.PI, z: 0},duration)
.easing(TWEEN.Easing.Exponential.InOut)
.delay(delay)
.start();
new TWEEN.Tween(smallPanels[i].rotation)
.to({x: 0, y: 0, z: 0},duration)
.easing(TWEEN.Easing.Exponential.InOut)
.delay(delay)
.start();
}
}Tweenを使ってパネルを回転させます。ボタンを押すとY軸で180度ひっくり返るだけです。
角度はラジアンで指定します。180度をラジアンに変換するとπ(パイ)。JavaScriptでは"Math.PI"と書きます。
パネルのデータ設定
/***** パネルのデータ *****/
// 大男の色データ
var bigData = [
1,1,1,1,1,1,2,2,2,2,2,1,1,1,1,1,
1,1,1,1,2,2,2,2,2,2,4,1,1,1,1,1,
1,1,1,2,2,2,2,2,2,4,4,1,1,1,1,1,
1,1,1,2,2,2,2,2,2,2,2,2,2,2,1,1,
1,1,1,3,3,3,4,4,3,4,4,4,1,1,1,1,
1,1,3,4,4,3,4,4,3,3,4,4,4,4,1,1,
1,1,3,4,4,3,3,4,4,4,4,4,4,4,4,1,
1,3,3,4,4,3,3,4,4,4,3,4,4,4,4,1,
1,3,3,4,4,4,4,4,3,3,3,3,3,3,1,1,
1,3,3,3,4,4,4,4,4,3,3,3,3,3,1,1,
1,1,1,3,3,4,4,4,4,4,4,4,4,1,1,1,
1,1,1,1,3,4,4,4,4,4,3,1,1,1,1,1,
1,1,1,1,3,2,3,3,3,3,2,3,1,1,1,1,
1,1,1,3,3,2,3,3,3,3,2,3,3,1,1,1,
1,1,3,3,3,2,3,3,3,3,2,3,3,3,1,1,
1,3,3,3,3,2,3,3,3,3,2,3,3,3,3,1,
1,3,3,3,2,2,3,3,3,3,2,2,3,3,3,1,
3,3,3,3,2,2,3,3,3,3,2,2,3,3,3,3,
3,3,3,3,2,2,2,2,2,2,2,2,3,3,3,3,
3,3,3,3,2,4,2,2,2,2,4,2,3,3,3,3,
4,4,4,4,2,2,2,2,2,2,2,2,4,4,4,4,
4,4,4,4,2,2,2,2,2,2,2,2,4,4,4,4,
1,4,4,4,2,2,2,2,2,2,2,2,4,4,4,1,
1,4,4,2,2,2,2,2,2,2,2,2,2,4,4,1,
1,1,2,2,2,2,2,2,2,2,2,2,2,2,1,1,
1,2,2,2,2,2,2,1,1,2,2,2,2,2,2,1,
1,2,2,2,2,2,1,1,1,1,2,2,2,2,2,1,
1,2,2,2,2,2,1,1,1,1,2,2,2,2,2,1,
1,1,3,3,3,3,1,1,1,1,3,3,3,3,1,1,
1,1,3,3,3,3,1,1,1,1,3,3,3,3,1,1,
3,3,3,3,3,3,1,1,1,1,3,3,3,3,3,3,
3,3,3,3,3,3,1,1,1,1,3,3,3,3,3,3
];
// 小男の色データ
var smallData = [
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,2,2,2,2,2,1,1,1,1,1,1,
1,1,1,1,2,2,2,2,2,2,2,2,2,1,1,1,
1,1,1,1,3,3,3,4,4,3,4,1,1,1,1,1,
1,1,1,3,4,3,4,4,4,3,4,4,4,1,1,1,
1,1,1,3,4,3,3,4,4,4,3,4,4,4,1,1,
1,1,1,3,3,4,4,4,4,3,3,3,3,1,1,1,
1,1,1,1,1,4,4,4,4,4,4,4,1,1,1,1,
1,1,1,1,3,3,2,3,3,3,1,1,1,1,1,1,
1,1,1,3,3,3,2,3,3,2,3,3,3,1,1,1,
1,1,3,3,3,3,2,2,2,2,3,3,3,3,1,1,
1,1,4,4,3,2,4,2,2,4,2,3,4,4,1,1,
1,1,4,4,4,2,2,2,2,2,2,4,4,4,1,1,
1,1,4,4,2,2,2,2,2,2,2,2,4,4,1,1,
1,1,1,1,2,2,2,1,1,2,2,2,1,1,1,1,
1,1,1,3,3,3,1,1,1,1,3,3,3,1,1,1,
1,1,3,3,3,3,1,1,1,1,3,3,3,3,1,1
]苦行。
パネルの数は片面512枚。配列を作り、1から4までの数字を512個入れていきます。
「うすい茶色」は1
「淡い赤色」は2
「オリーブ色」は3
「サーモンピンク色」は4
ドット絵を見ながら1つずつ数字を打ち込んでいきました。
いちさんさんよんよんさんさ…あれ?いちさんさんよん?よんさんさんいちいちいち…あれ?いっこ下?いや…あってるよなぁ。あまるなぁ…。ふーーー……いちさんさんよんよんさんさん…あれ?
先ほど説明したパネルを作るところで、この配列の値を読み込んでパネルの色を設定しています。目が痛い。
あとがき
がんばれば色々なキャラクターが描けますね。大変だったけどおもしろかったです。
おしゃれ度
★★★☆☆

ディスカッション
コメント一覧
まだ、コメントがありません