【CSS】matrix3dについて調べてみる

もう好きにしろ
はじめに
//【jQuery】
$("div").css("transform","rotateY(180deg)");これでY軸を中心に回転して裏返しになります。それでですね、「回転が始まって90度になった時」をつかまえて色々と処理を行いたいと思ったんですね。
//【jQuery】
var kakudo = $("div").css("transform");「たぶんこれで角度取れるだろ」と思ってconsole.logで出力した結果がコチラ。
matrix3d(0.944634, 0, 0.328126, 0, 0, 1, 0, 0, -0.328126, 0, 0.944634, 0, 0, -150.556, 0, 1)なんじゃそら…。
先生教えて
さっそくインターネット。…線形代数…?行列…?ベクトル…?
思い出した
高校生の時に数学で0点取ったことを思い出す。名前書き忘れて0点とかじゃない。本気のヤツ。学校の焼却炉で燃やそうとしたら用務員のおじさんに見つかって「おめぇ0点じゃねぇか!」って言われたのも思い出した。
あきらめない
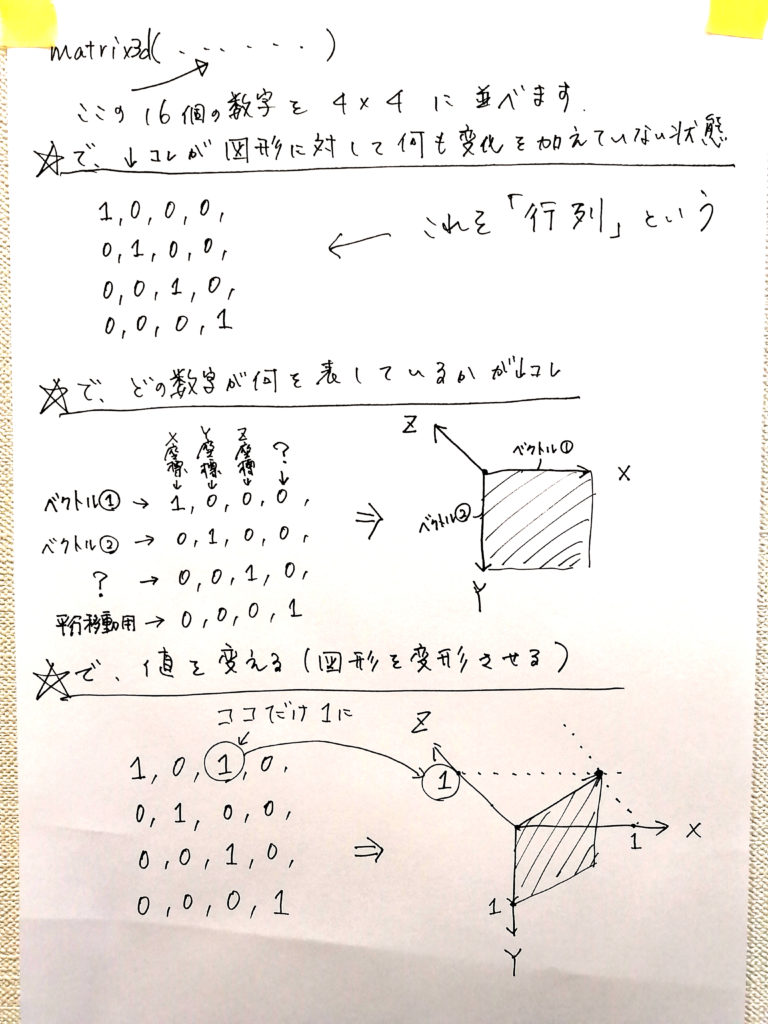
今回は作りたいモノがあるからがんばりました。それで何となく分かったことをまとめてみました。もちろん全部わかったワケでもないし、間違ってるかもしれないので参考程度に見てください。紙です。

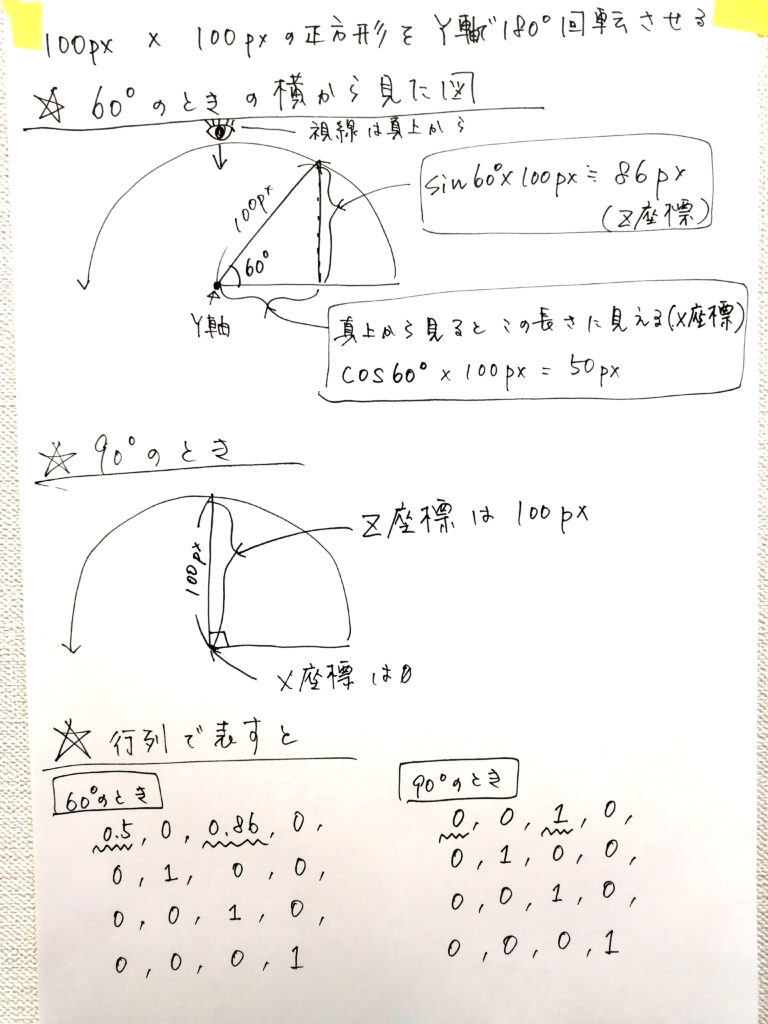
はい。行列がどういったものか、とてもよく解りましたね。で、肝心の「90度のときはどうなるの?」はコチラの紙↓。

はい。こちらもキレイにまとめられていますね。
結論
結局どういうことかと言うとですね「学生のみなさん、数学は大人になってから役に立ちますよ」という事ですね。あとは「matrix3dの1番目の数字が0より小さかったら90度越えてますよ」です。たぶん。
あとがき
やっぱり目的があると勉強できますね。「この数字とこの数字をこの公式に当てはめると答えでるよー」って言われましてもね。とりあえずこれで作りたいものが作れそうです。
おしゃれ度
★☆☆☆☆

ディスカッション
コメント一覧
まだ、コメントがありません