jQueryでスクロールに合わせて不透明度を変化させる

あっ・・・
思いついたんです
おしゃれな事考えてたら思いついたんです。スクロールに合わせてボンヤリしたりクッキリしたり。すでにたくさんの人がやっているんでしょうけど・・・。
目指す姿
スクロールします。画像が下から出てきます。出てきた時はボンヤリだけどスクロールで上に行くほどクッキリ。下にスクロールするとまたボンヤリ。
できた
See the Pen
NWrLwJM by AtsushiNakata (@nakata999)
on CodePen.
キモになるところはココでしょうかね。
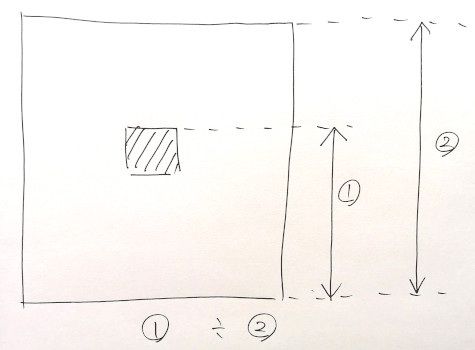
var opValue = ((scroll+windowH)-elemTop) / windowH簡単にいうと「表示されている画像の位置をウィンドウの高さで割る」ってことですね。
わかりやすい画像がコチラ↓です。

手書き。
というワケでイメージ通りのものができました。が、思ったよりもカッコイイ感じはしませんね。使い方にもよるんでしょうけど。今回は以上です。ありがとうございました。
おしゃれ度
★★☆☆☆
