jQueryでテキストを横方向にずっとスクロールさせる

ずーっとぐるぐるぐるぐる…
はじめに
おしゃれなサイトを見ていると時々ありますよね。おしゃれな英文がずっと横方向に流れているヤツ。これはマネしたい。
できた
See the Pen
rNMaMQE by AtsushiNakata (@nakata999)
on CodePen.
解説
ギャプラン!まずはHTMLを見てみましょう。
<div class="container">
<p>オークランド研究所で開発された地球連邦軍の可変MAとは?</p>
<p>オークランド研究所で開発された地球連邦軍の可変MAとは?</p>
</div>ポイントは同じテキストを2つ用意すること。1つだとテキストの最後と最初をつなげられませんよね。次はCSS。
.container{
overflow-x: hidden;
display: flex;
}
p{
white-space: nowrap;
font-size: 5rem;
position: relative;
left: 100%;
}テキストの親要素に"display: flex"を指定して、中身である2つのテキストを横並びにします。そしてテキストには・・・そう!前回悩まされた"white-space: nowrap"を指定します。これでテキストが画面端で改行されるのを防ぐことができます。あとは"position: relative"と"left: 100%"で初期位置を設定します。最後はjQueryの説明です。
$(function(){
var cnt1 = 0;
var cnt2 = 0;
var p1 = $("p:nth-child(1)");
var p2 = $("p:nth-child(2)");
setInterval(function(){
p1.css("transform","translateX(" + -cnt1 + "%)");
p2.css("transform","translateX(" + -cnt2 + "%)");
cnt1++;
cnt2++;
if(cnt1 >= 200){
cnt1 = 0;
}
if(cnt2 >= 300){
cnt2 = 100;
}
},100);
});
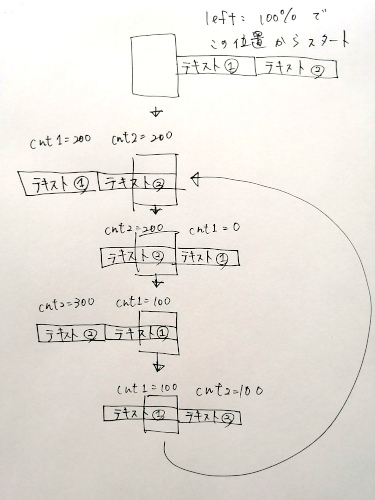
“setInterval"の中で2つのテキストに"translateX"を設定してあげることで横方向に動かしています。ループさせる方法は言葉だと説明しづらいので絵で。

ある位置まで移動したら、もう一方のテキストの後ろに瞬間移動するカンジですね。分かりづらいかもしれませんが、ここが踏ん張り所です。
あとがき
今回はテキストを2つにしましたが、文字の大きさ、文字数、画面の横幅によっては3つとか4つとか必要になると思います。というワケでイメージ通りのものができて大満足でした。ありがとうございました。
おしゃれ度
★★☆☆☆

ディスカッション
コメント一覧
まだ、コメントがありません